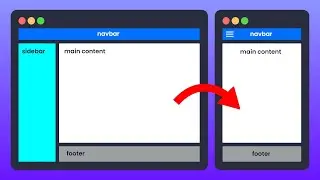
The most popular Flexbox property explained in 4 Minutes | CSS flex shorthand
Learn how to use the flex shorthand in CSS Flexbox to create responsive layouts faster with CSS Flexbox. This one line of code can improve your Flexbox layout fast and easy. flex: 1 1 0; is one of the most popular flexbox pro tips. Understand the meaning of flex 1 1 0 and how the flexbox properties flex-grow, flex-shrink and flex-basis work.
😎 Become a Member to Support our Channel: / @coding2go
👉 Get our HTML & CSS Course on Udemy: https://www.udemy.com/course/learn-ht...
Host Your Own Website With Hostinger:
🚀 https://www.hostinger.com/coding2go
✌️ And get a huge discount with our code: CODING2GO
Concepts you will learn in this video
✔ HTML, CSS
✔ css flex property
✔ css tips and tricks
✔ css flexbox
✔ css flex shorthand
✔ hot to use flex: 1 1 0;
✔ meaning of flex 1 1 0
✔ flexbox shortcut
✔ css flexbox pro tip
✔ css flex-grow
✔ css flex-shrink
✔ css flex-basis
✔ flex explained css
✔ flex shorthand in css
✔ flex property in css
✔ css flex shorthand
✔ flex-grow flex-shrink flex-basis
✔ flex-basis: 0; explained
✔ learn flex-grow and flex-shrink for beginners
✔ css flexbox beginner tutorial


![HOW TO GET FISHMAN KARATE + SHOWCASE! [SQUARE PIECE]](https://images.videosashka.com/watch/hYK8KdZ8dW4)