Global site settings for your website with Sanity.io's Structure Builder API
This video may contain code snippets or concepts that are specific to a previous version of Sanity Studio. In most cases, you can find the information needed to adapt the material to the latest Studio version by exploring Sanity docs: https://www.sanity.io/docs/migrating-...
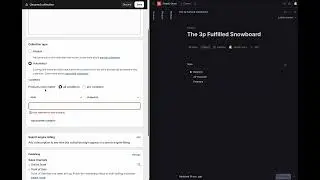
Document lists are great, but sometimes it makes sense to create a one-off document and link to it from the root of your Sanity Studio. In this video, we'll learn how to set up the Structure Builder API to allow for editors to edit a document directly from the root of our project. One of the most common uses of this pattern is to set up a global site settings document for your website.
Structure Builder API Docs: https://www.sanity.io/docs/structure-...
Sanity Community: https://sanity.io/community
Chapters:
00:00 Introduction
00:15 Use case and setup
00:44 Overriding the default Studio structure
02:06 Creating the new Desk structure
03:15 Overriding the first pane title
03:29 Recreating the basic pane structure
04:25 Adding a static list item to our first pane
06:26 Creating the Site Settings schema
08:40 Removing the "Site Settings" Document Type item from the default list
10:10 Adding a divider to our list
10:45 Recap
#headlessCMS #sanity.io #EditorExperience

![Complete online adult ballet center [30 minutes]](https://images.videosashka.com/watch/IgZEpRMQ-cE)