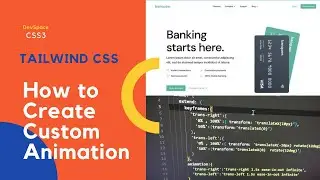
Tailwind CSS v3 Crash Course | #10 - How to Use Animation and Transform in Tailwindcss |
In this specific video you'll learn about the Hovers,Transitions, Animation and Transform of CSS in Tailwindcss. You can find description and other video below:
• Tailwind CSS v3 Crash Course | #4 - B...
--- Source Code:https://github.com/bayanifarzam/tailw...
- Buy me a coffee: https://buymeacoffee.com/ds.official
Welcome to Tailwind CSS v3.0.13 Crash Course. Trying to cover all basic to advanced topics in a CSS framework. You'll learn about different topics in tailwindcss including:
• Text/border/background colors
• Font size/family/weight
• Alignment
• Padding/margin/negative margin
• Flexbox
• Positioning
• Lists
• z-index
• Opacity
• Screen reader visibility
• Placeholder color
• first-child, last-child, nth-child
• CSS Grid
• Transition
• Transform
• Spacing / Divide
• Focus ring
• Text clamping
#css #css3 #web #coding #html5 #cssframework #css_framework #tailwindcss #tailwind #flex #grid #flexbox #flexdirection
#india #pakistan #web #usa #hover #transition #animation #cssanimation #animate #scale
Please subscribe to support!
Follow me on Instagram: / razabayani
Follow me on Facebook: / grazabayani
Get connected on LinkedIn: / razabayani