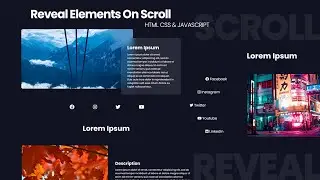
Reveal Website Elements On Scroll | On Page Scroll Down - Using HTML, CSS & Javascript
In this tutorial, you can learn how to create a Website Element Reveal Function On Page Scroll Down using HTML, CSS, and Pure Javascript. This is a useful scrolling effect function when you designing an attractive website. So I think this tutorial will be much more helpful!
+ Like and Subscribe for More! ️️
----------------------------------------------
Get Source Codes (Patreon) -
Get Source Codes (Buymeacoffee) -
Become a Member to Get All Source Codes -
----------------------------------------------
️ Clear Coding
️ Easy to Follow
Book Me
-----------------------
∎ Book me to Fix your project Bugs & Issues -
∎ Book me to Convert your Figma, PSD, and XD Design to an HTML Website -
∎ View Source Code & Download File Setup -
∎ Download All Source Files On Patreon -
∎ Facebook Page -
∎ Instagram -
∎ Support From Paypal -
Support My Works ️️
--------------------------------------------
∎ Buymeacoffee -
∎ Patreon -
Background Music
---------------------------------------
Track: DEAF KEV - Safe & Sound with Sendi Hoxha [NCS Release]
Music provided by NoCopyrightSounds.
Watch:
Free Download / Stream:
Track: Rogers & Dean - Jungle [NCS Release]
Music provided by NoCopyrightSounds.
Watch:
Free Download / Stream: