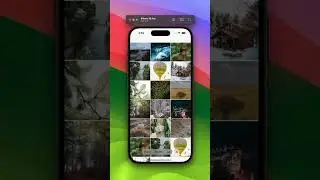
Facebook Messenger Gradient Effect - SwiftUI
Hello Guys 🖐🖐🖐
In this video, I'm going to show how to use create the Gradient Masking Effect in Facebook Messenger App Using SwiftUI | SwiftUI Gradient Masking | SwiftUI Dynamic Gradient Backgrounds | SwiftUI Messenger Gradient Masking | Xcode 16 | iOS 18 | Swift | SwiftUI Xcode 16 | SwiftUI for iOS 18 | Xcode 16 SwiftUI.
#apple #swiftui #ios #xcode #animation #ui #design #animation
► Source Code: / early-access-108263584
► Subscribe For More: https://www.youtube.com/Kavsoft?sub_c...
► For Apple Device Mockup's: https://apps.apple.com/us/app/mockvie...
► SwiftUI Books [Affiliate Link]: https://www.bigmountainstudio.com/fro...
► Support Us
Patreon : / kavsoft
PayPal: https://www.paypal.com/paypalme/Kavso...
Contributions : https://donorbox.org/kavsoft
BuyMeaCoffee: https://www.buymeacoffee.com/kavsoft
► My Specs
Xcode Version: 16 Beta 2
macOS Version: 14.5 Sonoma
► Official Website: https://kavsoft.dev
For Any Queries: https://kavsoft.dev/#contact
► Social Platforms
Instagram: / _kavsoft
Twitter: / _kavsoft
► Timestamps
0:00 Intro
0:33 Project Setup
2:18 Building Gradient Masking
Thanks for watching
Make sure to like and Subscribe For More Content !!!



![Открываем сундучки Ларец Великих Амбиций Perfect World [Ru]](https://images.videosashka.com/watch/t1MDmhvmrsA)