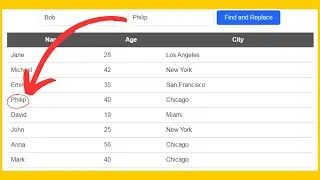
JavaScript - How To Create Pagination Button For HTML Table Using JS - Navigate Between Rows In JS
How to Add Pagination to HTML Tables Using JavaScript
Get The Source Code ➜ https://1bestcsharp.blogspot.com/2024...
[[[[[[[[[[[[[[[[[[[[ Javascript And PHP Tutorials And Projects! ]]]]]]]]]]]]]]]]]]]]
▶ Javascript Tutorials For Beginners ➜ http://bit.ly/2k7NMWq
▶ Web Development Projects ➜ https://bit.ly/PHP_PROJECTS
▶ Javascript Course For Beginners ➜ http://bit.ly/2IvBCFC
▶ Javascript Projects Source Code ➜ https://bit.ly/3gS2IWv
▶ PHP Inventory Management System: • PHP Inventory Management System Sourc...
▶ PHP Students Management System: • PHP Student Management System Source ...
▶ PHP Address Book Management System: • PHP Address Book Project Source Code ...
▶ PHP Programming Tutorials ➜ http://bit.ly/2Lh7zPM
▶ PHP And MySQL Tutorials ➜ http://bit.ly/2kdXWot
▶ PHP Programming Projects: https://bit.ly/PHP_PROJECTS
▶ PHP Course For Beginners ➜ http://bit.ly/2GxRodb
▶ Learn PHP By Building Projects ➜ http://bit.ly/2XAiDOn
▶ PHP Projects Source Code ➜ https://bit.ly/2WikoUq
▶ if you want to support our work, consider supporting the channel with a coffee!
➜ https://1bestcsharp.sellfy.store/p/bu...
▶ Website Builder Tool ➜ http://bit.ly/2JgaZ64
------------------------------------------------------------------------------------------------
In this JavaScript tutorial, we will see how to create a simple pagination system for an HTML table.
What We Will Use:
HTML5.
CSS3.
JavaScript.
Functions Used:
The showPage function is used to display rows for the current page while hiding the others. It calculates the range of rows to display based on the current page and adjusts the visibility of those rows accordingly.
It also updates the styling of the navigation buttons to highlight the current page.
The createPageButtons function calculates the total number of pages needed for the table and creates a button for each page.
These buttons are assigned event listeners to call the showPage function when clicked, and the button for the current page is initially marked as "current-page."
----------------- More Javascript Tutorials -----------------
Javascript Rock Paper Scissors Game: • Javascript Project Tutorial - How To ...
Javascript Glass Bridge Game: • Javascript Project Tutorial - How To ...
Javascript Quiz App: • Javascript Project Tutorial - How To...
How to get value of selected radio button: • Javascript - How To Get Value Of Sele...
How to append Value to an array: • Javascript - How To Append Value To A...
javascript images slider 1: • JS Images Slider - How To Create Simp...
Convert String To Number: • JavaScript - How To Convert String To...
Show And Hide Input Password Text: • JavaScript - How To Show And Hide Inp...
change div class name in js: • JavaScript - How To Change Element Cl...
using checkbox with js: • Javascript Checkbox - How To Check If...
get And Set Value To An Input: • Javascript - How To Get And Set Input...
Search Element In Array: • JavaScript - How To Search Element In...
Add Search Remove Array Element: • JavaScript - How To Add Search Remove...
Add HTML Table Row: • Javascript - How To Add A Row To An H...
Get Mouse Position: • Javascript - How To Get Mouse Coordin...
Calculator: • How To Make A Calculator In Javascrip...
----------------- Web Dev Tutorials -----------------
PHP Programming Tutorials ➜ http://bit.ly/2Lh7zPM
PHP And MySQL Tutorials ➜ http://bit.ly/2kdXWot
PHP Programming Projects: https://bit.ly/PHP_PROJECTS
------------------ ------------------ ------------------ ------------------ ------------------
visit our blog https://1bestcsharp.blogspot.com/
instagram: / 1bestcsharpblog
subscribe: http://goo.gl/nRjPKk
Donate: https://paypal.me/1BestCsharp
share this video: • JavaScript - How To Create Pagination...








![Python Analog Clock Using Tkinter [With Source Code]](https://images.videosashka.com/watch/vs6uEFpStuY)

![Python Digital Clock - How To Create a Simple Digital Clock Using Tkinter in Python [ With Code ]](https://images.videosashka.com/watch/UxBG_FHZXfw)


![VB.NET - How To Make Transparent Button In Visual Basic.Net [ with source code ]](https://images.videosashka.com/watch/H-lTDLbYEDg)

![Java - How to Create a JTable with Gradient Background Color [With Source Code]](https://images.videosashka.com/watch/nZgj78DrEeM)


![PHP Project Tutorial - PHP Comment and Reply System Project With MySQL Database [With Source Code]](https://images.videosashka.com/watch/XaS8mm-m8Zg)









![VB.NET - How To Create Images SlideShow From MySQL Database In Visual Basic.Net [with source code]](https://images.videosashka.com/watch/Gj2i4zIk6_s)
![Python : How To Update Data In MySQL Database Using Python Tkinter [ with source code ]](https://images.videosashka.com/watch/OQSXj-CindM)
![JAVA - How To Create Images SlideShow From MySQL Database In Java NetBeans [with source code]](https://images.videosashka.com/watch/KdVjhiGzNwk)
![VB.Net - How To Check And unCheck All CheckBox In Form In VB.Net [ With Source Code ]](https://images.videosashka.com/watch/Yn7STs5Wptc)