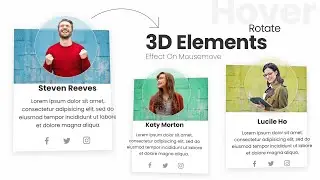
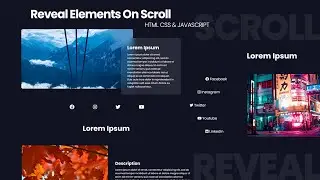
Scroll Reveal | Reveal Website Elements One-by-one On Scroll (No Plugins) - Html, CSS & Javascript
Scroll Reveal | Reveal Responsive Website Layout Elements One by one On Scroll and Load - Html, CSS & Javascript
In this video, you can learn how to animate groups of elements to reveal one by one in a responsive website layout on page scroll and load using HTML, CSS & Javascript without any external libraries or plugins. Hope you'll enjoy this amazing project and learn something more..
+Like and Subscribe 🔔 for More! ❤️❄️
◾Get This Project Source Codes - / scroll-reveal-reveal-website-elements-by-5...
💙 Become a Member to Get All Source Codes - / codingsnow
✔️ Clear Coding
✔️ Easy to Follow
📚 Chapters
----------------------------
0:00 - Project Demo
3:45 - File Setup
4:08 - Home Section (Html, Css)
10:52 - Section 02, 03, 04, 05 (Html, Css)
16:53 - Media queries (Css)
26:33 - Section 03, 04, 05 (Html)
29:23 - Reveal Elements (Javascript with Html & Css)
Book Me 🔖
-----------------------
∎ Book me to Fix your project Bugs & Issues - https://www.buymeacoffee.com/codingsn...
∎ Book me to Convert your Figma, PSD, and XD Design to an HTML Website - https://www.buymeacoffee.com/codingsn...
∎ Download File Setup - https://codingsnow.com
∎ Download All Source Codes On Patreon - / 92793699
∎ Facebook Page - / codingsnow
∎ Instagram - / coding.snow
∎ Support From Paypal - https://paypal.me/codingsnowget
Support My Works ❤️❄️
------------------------------------------
∎ Buymeacoffee - https://www.buymeacoffee.com/codingsnow
∎ Patreon - / codingsnow
#CodingSnow #WebDesign #scroll #reveal
----------------------------------------------
Copyright Disclaimer under section 107 of the Copyright Act of 1976, allowance is made for “fair use” for purposes such as criticism, comment, news reporting, teaching, scholarship, education, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing.