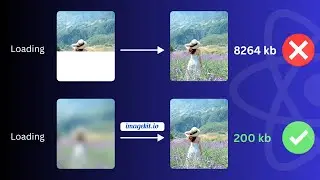
These Mistakes Slow Down Your React App!
React optimization with lazy loading, code splitting, and intersection observer. How to lazy load images in React for performance improvement?
If it is valuable to you, you can support Lama Dev.
Join:
Buy me a coffee:
Join Lama Dev groups
Facebook:
Instagram:
Discord:
Twitter:
0:00 Introduction
0:56 Why My React App is Slow?
2:14 React Code Splitting with Lazy
4:38 React Lazy Image Loading without a Library
5:51 React Intersection Observer Tutorial
11:19 Outro