Build A Chatbot For Language Learners: Next.js 15, Kinde, OpenAI, Prisma, Postgres, Neon, Tailwind
*Build a Chatbot for Language Learners*
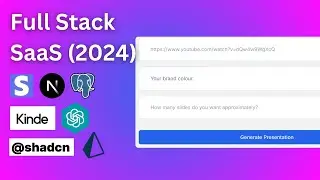
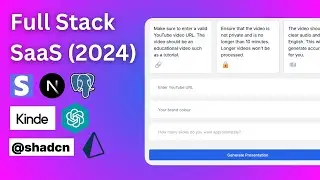
In this tutorial, I will show you how to create a Chatbot app to help people learn English. We’ll be using **Next.js**, **ShadCN**, **TypeScript**, **Prisma**, **PostgreSQL**, **Neon**, and **Kinde**. Neon hosts our database, making setup easy and efficient.
🔗 *Resources & Links:*
*Neon for all your Postgres needs:* https://fyi.neon.tech/1awd
*Code to copy and paste:* [![Code]https://github.com/alfredonline/chatb...
*Source code:* https://github.com/alfredonline/chatb...
In part 2, I’ll show you how to deploy.
💬 *Join the AlfieWebDev Discord server:* Connect with other developers, share ideas, and get help on your projects. ( / discord )]( / discord )
☕ *Support the channel:* If you’d like to support, feel free to [](https://buymeacoffee.com/alfiewebdev).
🚀 *Check out my SaaS product:* [](https://youtubetoslides.com)
🌐 *Visit my personal website:* [](https://alfiewebdev.com)
---
*Video Timestamps*
0:00 Intro
1:27 What we will build
4:42 Project setup
10:05 Building the landing page
30:08 Creating a responsive navbar + Kinde for auth
51:23 Database setup with Prisma + Neon
1:18:31 Syncing Kinde Users with our DB
1:28:47 Building the chat component
2:11:39 Integrating the OpenAI API
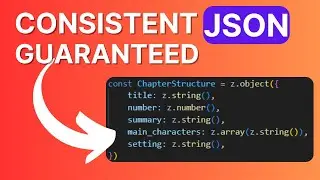
2:58:54 Adding a grammar suggestion feature
3:28:54 Generating grammar quizzes with OpenAI
3:58:21 Creating the quiz page
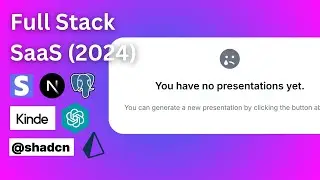
4:32:37 Developing the user dashboard
4:54:59 Fixing small bugs
5:07:32 Final demo
---
Enjoy the video and happy coding!
---
🎶 *Music Credits:*
Music from Uppbeat (free for Creators!):
["Leaving the City" by Mum Child](https://uppbeat.io/t/mum-child/leavin...) (License code: BITBSYQ8SUEMGSQL)
["The Scent of Your Perfume" by Pecan Pie](https://uppbeat.io/t/pecan-pie/the-sc...) (License code: EEYBT1V4NQRSZ5YW)