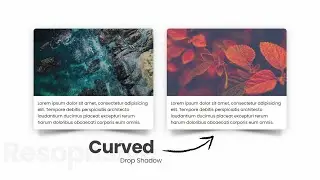
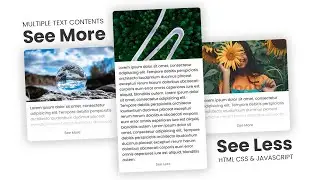
Responsive Image Cards With Hover Effect - Only Using CSS & HTML
In this tutorial, you can learn how to design Responsive Image Cards with a hover effect (Image Hover Effect) only using CSS and HTML. When you hover the image all the information (title, description, read more, icon links) will appear on the image. This Image cards based on rows. Each row contains three image cards. This image layout is fully responsive. Hope this tutorial will be helpful.
∎ Download Source codes - https://www.codingsnow.com
∎ Our Website - https://www.codingsnow.com
∎ Facebook Page - / codingsnow
∎ Support me on Patreon - / codingsnow
Want to help out? How about donating?
Paypal Donation - https://paypal.me/codingsnowget
#Responsive_Image_Cards #CSS_Image_Cards
Background music:
____________________
Track: Unknown Brain - Dancing On The Moon [NCS Release]
Music provided by NoCopyrightSounds.
Watch: • Unknown Brain - Dancing On The Moon (...
Free Download / Stream: http://ncs.lnk.to/DOTM
Track: Egzod & Neoni - The Revolution [NCS Release]
Music provided by NoCopyrightSounds.
Watch: • Egzod & Neoni - The Revolution | Trap...
Free Download / Stream: http://ncs.lnk.to/TheRevolution
Track: Arlow - Feel So Lucky [NCS Release]
Music provided by NoCopyrightSounds.
Watch: • Arlow - Feel So Lucky | Future House ...
Free Download / Stream: http://ncs.io/FeelSoLucky


![Брат пользуется сестрой, пока их мамы нет дома [ краткий пересказ фильма ]](https://images.videosashka.com/watch/lRTaV8H2KVM)