3 awesome tools for a better front-end dev experience
Debugging and finding issues with our code can be hard, especially with CSS. While we have the browsers Dev Tools, which are a fantastic place to start, there are other tools out there that step the game up and make our lives a lot easier!
▶ More on the document outline: • The most common HTML mistake // The ...
🔗 Links
✅ VisBug - Chrome: https://chrome.google.com/webstore/de...
✅ VisBug - Firefox: https://addons.mozilla.org/en-CA/fire...
✅ aXe - Chrome: https://chrome.google.com/webstore/de...
✅ aXe - Firefox: https://addons.mozilla.org/en-CA/fire...
✅ Polypane: https://polypane.app/?ref=kevin (this is an affiliate link, so if you do purchase after visiting through this link, it would also help support my channel)
✅ GitHub Student Developer Pack: https://education.github.com/pack
⌚ Timestamps
00:00 - Introduction
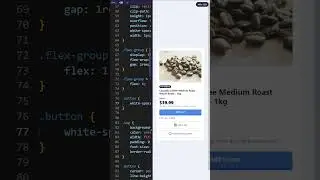
00:49 - VisBug
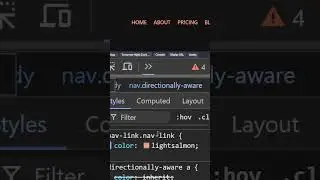
05:11 - aXe
08:40 - Polypane
#css #accessibliity
--
Come hang out with other dev's in my Discord Community
💬 / discord
Keep up to date with everything I'm up to
✉ https://www.kevinpowell.co/newsletter
Come hang out with me live every Monday on Twitch!
📺 / kevinpowellcss
---
Help support my channel
👨🎓 Get a course: https://www.kevinpowell.co/courses
👕 Buy a shirt: https://teespring.com/stores/making-t...
💖 Support me on Patreon: / kevinpowell
---
My editor: VS Code - https://code.visualstudio.com/
---
I'm on some other places on the internet too!
If you'd like a behind the scenes and previews of what's coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.
Twitter: / kevinjpowell
Codepen: https://codepen.io/kevinpowell/
Github: https://github.com/kevin-powell
---
And whatever you do, don't forget to keep on making your corner of the internet just a little bit more awesome!