Scroll Indicator Bar | With Responsive Header Navigation Menu - Html, Css & Javascript
Scroll Indicator Bar | With Responsive Header Navigation Menu - Html, Css & Javascript
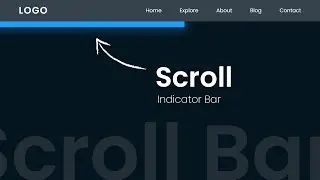
In this video, you will learn how to make a scroll indicator bar fixed with a responsive header navigation bar for a website using HTML, CSS, and Javascript. The scroll indicator bar shows how far the page has scrolled and also it works on the page scroll back up.
✔️ Clear Coding
✔️ Easy to Follow
Like and Subscribe 🔔 for More! ❤️❄️ @CodingSnow
📚 Chapters
-------------------------
0:00 - Project Demo
2:22 - Files setup
2:32 - Link Unicons
2:54 - Header navigation menu (Html)
4:38 - Google fonts
6:14 - Header navigation menu (Css)
9:36 - Home scection (Html, Css)
12:37 - Content Section (Html, Css)
14:53 - Webkit Scrollbar
16:02 - Scroll indicator bar (Html, Css & Javascript)
21:51 - Media queries (All)
Book Me 🔖
-----------------------
∎ Book me to Fix your project Bugs & Issues - https://www.buymeacoffee.com/codingsn...
∎ Book me to Convert your Figma, PSD, and XD Design to an HTML Website - https://www.buymeacoffee.com/codingsn...
∎ Source Codes & Download Images - https://codingsnow.com
∎ Download Source Files On Patreon - / 65497056
∎ Facebook Page - / codingsnow
∎ Instagram - / coding.snow
Support My Works ❤️❄️
--------------------------------------------
∎ Buymeacoffee - https://www.buymeacoffee.com/codingsnow
∎ Patreon - / codingsnow
🔗External Sources
------------------------------------
∎ Image Source - https://pexels.com
∎ Unicons Library - https://iconscout.com/unicons
#CodingSnow #WebDesign #Scroll
____________________
Copyright Disclaimer under section 107 of the Copyright Act of 1976, allowance is made for “fair use” for purposes such as criticism, comment, news reporting, teaching, scholarship, education, and research. Fair use is a use permitted by copyright statutes that might otherwise be infringing.



![ЛЕГИОНКА ДЕЛО ГОВОРИТ [DOTA2]](https://images.videosashka.com/watch/DHkwP_b-NiI)