Android Grid Layout Tutorial || Grid Layout with CardView, ImageView and OnClickListener
Android Grid Layout with CardView, ImageView, and OnClickListener.
For additional help/customization and tasks reach me via.
https://www.fiverr.com/share/ADdzzR
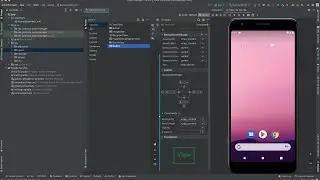
In this tutorial we shall develop an android app that has a grid layout, the grid layout will contain 2 columns and 3 rows defined by column-count and rowCount.
Breakdown of Grid Layout Tutorial.
1. Create a new project
2. Change colors from the default
3. Define grid layout
4. Define CardView
5. Define RelativeLayout
6. Define ImageView
7. Add CardView Ids
8. Load Images
9. Add Activities
10. Perform onclicklistener
11. Pass clicked items in new activity.
Reach us on Fiverr to help develop, modify or fix bugs on your android apps.
https://www.fiverr.com/rkamere
Check out our full masterclasses on Udemy:
https://www.udemy.com/user/richard-ka...
Thanks for watching this tutorial. Like, Comment and Subscribe for more tutorials.