Build a Medical Booking App without coding using FlutterFlow - Chats and Video Calls - Part 2
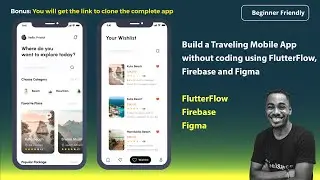
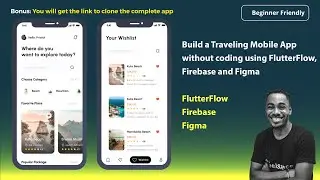
In this course, you will learn how to build a medical booking app that allows users (patients) to search and find doctors and book appointments with them, pay with Stripe the get on a video call with them either with a link to Google Meet or in-app video call.
The users will also be able to track their bookings and chat with Doctors.
You will learn the following and much more:
✅How to convert UiUx designs in Figma into Frontend in FlutterFlow
✅How to execute CRUD - Create Read Update Delete - in your FlutterFlow project with ease
✅How to add a Stripe payment gateway for receiving money
✅How to implement in-app chatting functionality in your project
✅How to implement in-app video calling functionality in your FlutterFlow project
✅How to set up Firebase rules
✅How to publish your app to the web
✅How to implement conditional visibility
✅How to make your app responsive across all mobile devices
Build a Medical Booking App without coding using FlutterFlow - Chats and Video Calls - Part 1:
• Build a Medical Booking App without c...
This course is totally beginner-friendly and you don't need to have prior knowledge of Nocode development to get started but you need to have enough enthusiasm and willingness to learn and practice what is taught in this course and apply them to your own projects.
To purchase the full course on Udemy, click the link below:
https://www.udemy.com/course/build-a-...
Another course on Udemy:
Build a Grocery e-commerce shopping App with FlutterFlow
https://www.udemy.com/course/build-a-...
Free courses:
Build a Food Delivery app without coding using FlutterFlow - Part 1
• Build a Food Delivery app without cod...
How to build a Messenger app without coding using FlutterFlow - Part 1
• How to build a Messenger app without ...
How to build a Blog app without coding using Flutterflow AI Gen with Reply comments functionality
• How to build a Blog app without codin...
Happy Learning!
#nocodeapps #nocodedevelopment #flutterflow #medicalbookingapp #medicalappnocode #nocodechattingapp #firebase #nocodestripe