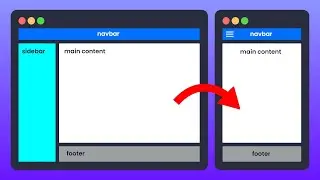
5 CSS Tips & Tricks for better Responsive Web Design
5 MINDBLOWING CSS Tips and Tricks for better responsiveness and modern css solutions for typical problems with CSS ONLY.
👉 Become a Member to Support our Channel:
/ @coding2go
You will learn elegant solutions for everyday css problems and productive shorthands for responsive web design, How to implement modern css features like min() clamp() or the aspect-ratio property. How to achieve responsive padding, and responsive font-sizes with CSS only and without media queries. You will also learn about accessibility and many modern css features.
BEGINNERS START HERE:
👌 Get our HTML & CSS Course here:
https://www.udemy.com/course/learn-ht...
Checkout our website for more:
👉 https://www.coding2go.com
Host Your Own Website With Hostinger:
👉 https://www.hostinger.com/coding2go
✌️ And get a huge discount with our code: CODING2GO
#cssonly #csstricks #webdevelopment
RELATED CONCEPTS YOU SHOULD LEARN:
How to code an Accessible Navbar: • Build Navbar Menus That Actually Work...
CSS Flexbox: • CSS Flexbox Tutorial for beginners
JavaScript: • How to learn JavaScript in 2024 (ROAD...
Todo App Project: • Build & Deploy a TODO APP with JavaSc...
CONCEPTS YOU WILL LEARN:
✔ HTML, CSS ONLY
✔ CSS Solution without JavaScript
✔ Responsive Web Design
✔ CSS Tricks
✔ css tips
✔ css tips and tricks
✔ responsive css tricks
✔ modern css tricks
✔ modern css features
✔ css min() function
✔ how to use min function in css
✔ how to use clamp() function in css
✔ css clamp
✔ aspect-ratio property
✔ how to make images responsive
✔ how to make padding responsive
✔ how to make responsive font-size
👉 If you want to learn more get our CSS complete course here:
https://www.udemy.com/course/learn-ht...