Build a Weather App in Flutter (GETX, Easy & Minimal) #shorts #flutter #coding
️ We'll build a minimal weather app using the powerful GetX state management library in MINUTES! It's perfect for beginners who want to learn the basics of building UIs and fetching data in Flutter.
Here's what you'll learn:
Setting up a Flutter project with GETX for streamlined state management.
Integrating an API to access real-time weather data.
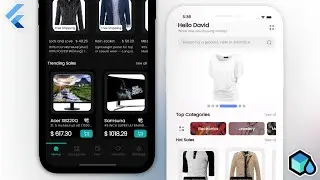
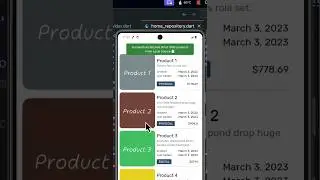
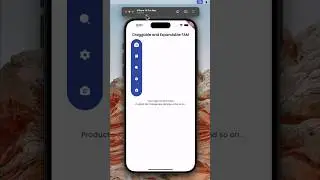
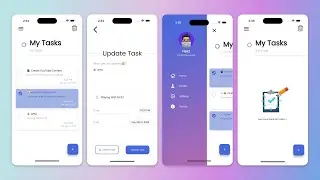
Designing a sleek and user-friendly interface with beautiful Flutter widgets.
️ Implementing solid and scalable architecture patterns to future-proof your app.
⏳ Handling asynchronous operations efficiently for a smooth user experience.
And much more!
Get ready to code a beautiful & informative weather app - hit play and let's build it together!
Get the Source Code:
️
Thank You for Your Support!
Your encouragement keeps me going! Don't forget to like and subscribe for more exciting content. Let's code, learn, and grow together!
Background Music License:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Punch Deck - What If We" is under a Creative Commons (CC BY 3.0) license.
•
Music promoted by BreakingCopyright:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -